Context
Banking App Onboarding Flow
(short case version)
Context
Banking App Onboarding Flow
Client
Personal Project
Role
UX/UI Design
Timeline
1 Week
About the project
Ovi is a Fictive mobile application that allows you to track your balance, make transactions easier, pay for merchants, and do a variety of other things. Its objective is to help people in managing their finances.
People can open a new account straight through the mobile app or on the bank's main website.
The Goal
People rely on a wide range of apps to perform their banking transactions. There is a need to simplify the process of creating a new account and using the best features from their Banking App.
I started the process by understanding the product and its context, in addition to what an Onboarding Process is, what it must contain, and what information it must convey.
Next Step
Competition analysis requires a review of our direct and indirect competitors, as well as their products, features, and user experience.
After researching and comparing the primary two banking applications of the main competitors, I was able to put together a comparative table and take the following conclusions:
The most essential aspect of my findings is the creation of a user-friendly interface with a clear user experience, as well as the services that customer needs, with an emphasis on Customer Service & Functionality.

I created an overview of User Personas by considering, "Who are we creating for?"
Personas represent real user patterns collected from app store reviews and discussions with people who own one or more Banking Applications.
I also generated a scenario of how people discover the application and the flow that follows once he starts using it.


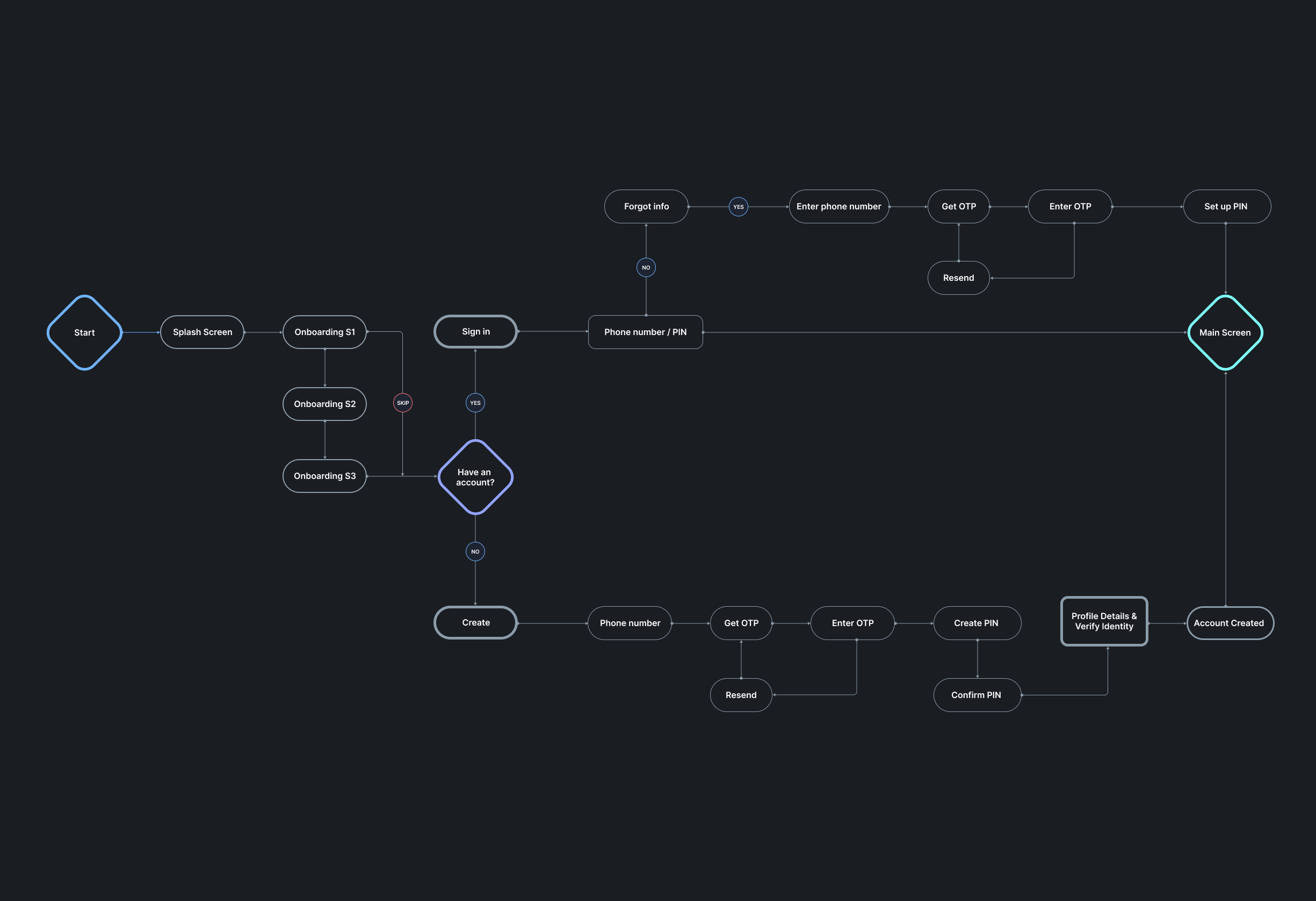
User Flow
The current design key focus is the Onboarding flow.
Onboarding is the process through which banks establish a new relationship with their customers. It goes through several processes to obtain important information about the client. Also, to show the application's core features.

The following step was to start building wireframes, that would be used to create the final design.

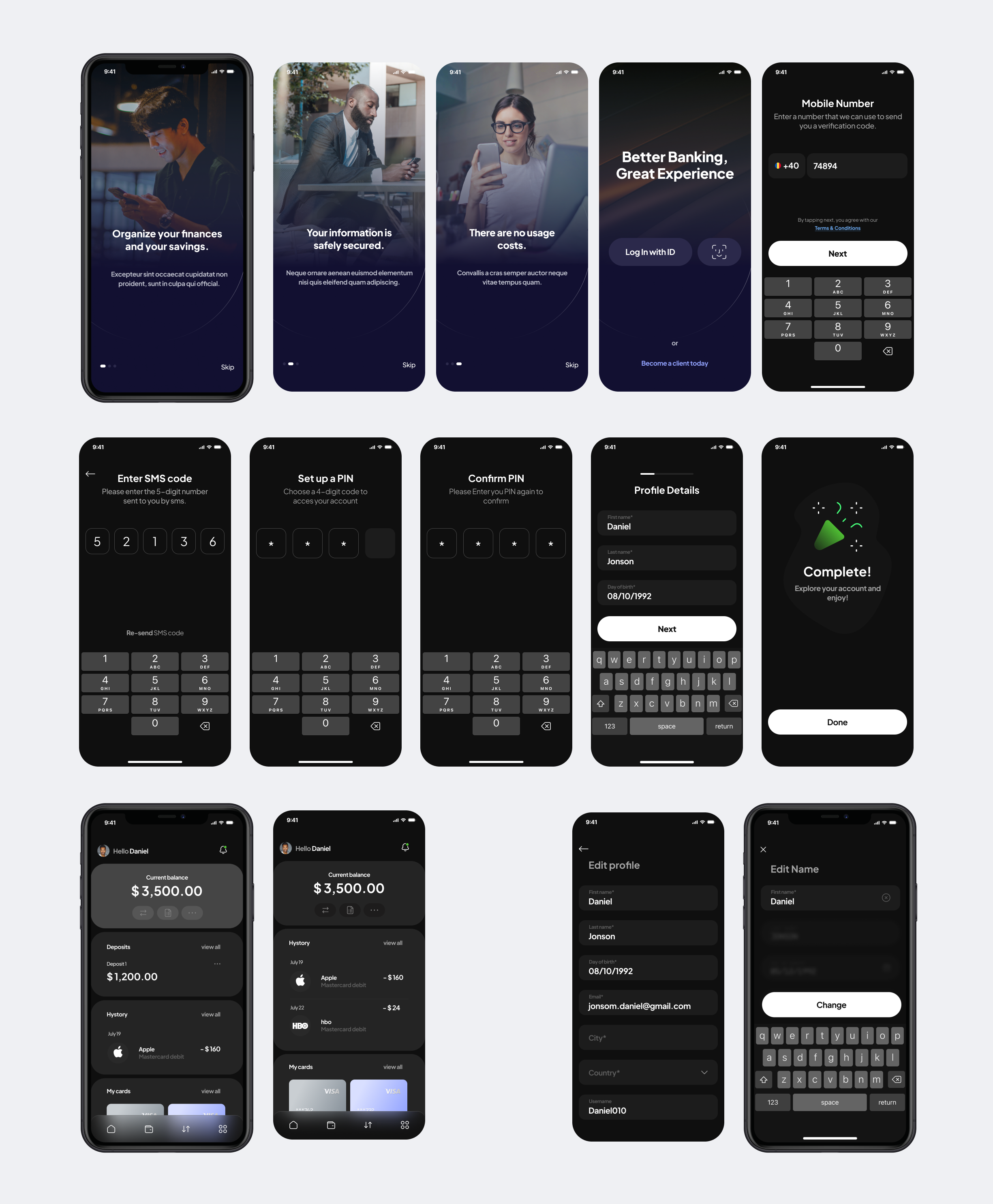
Using the Wireframes above as a foundation and guide, I created multiple design iterations as well as some additional screens. The final design can be seen below.
Additional - Main Screen approach
The main screen contains the majority of the essential features, such as account balance, transaction history, cards, and more.

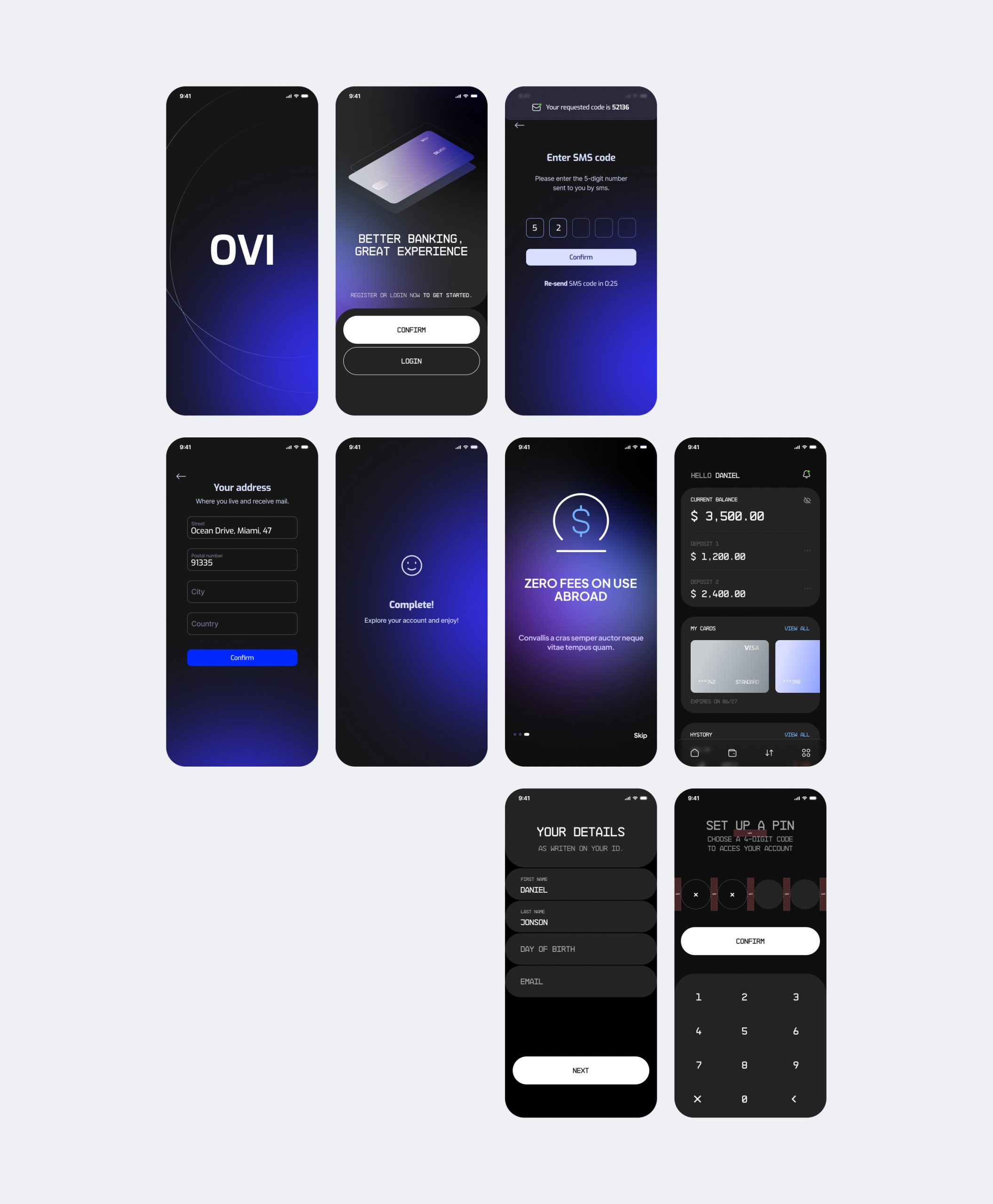
Early design iterations/tests.

Conclusions
Designing this concept helped me understand how competitive and challenging Banking Applications are. Brainstorming ideas and flows went a long way back and forward, to implement the best good solutions at the time.
To produce a functional design, it is sometimes essential to step back and iterate on several new ideas and directions, ask for feedback, do research, and resume.
The next project is - Mobile Applications
